Tiny binksi Visual Novel template
A template to make tiny Visual Novels with Ink using binksi HD.
This is a slightly more sophisticated version of what I used to create The Fragment. So feel free to check it out to see what can be achieved with this template!
Instructions on how to write with Ink.
Functionality
This template comes bundled with a:
- Title menu
- Splash Screen
- Credits
- Content Warnings
To customise it, just edit the file as you need it.
Click on the triangles below to expand.
Default Text Style
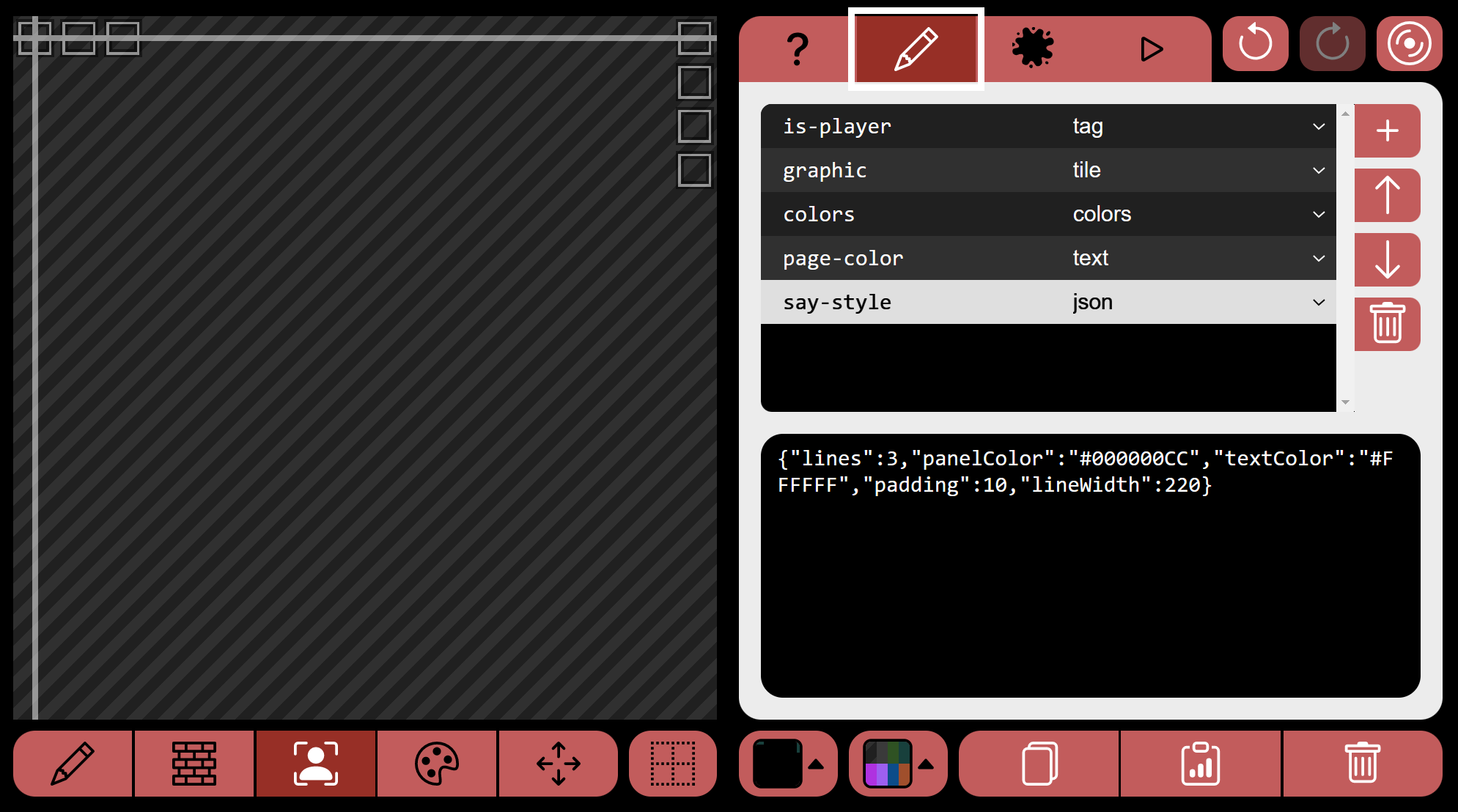
Change the settings for choice menus and untagged lines in the say-style field inside the avatar event.
The options available are:
- anchorX (accepts integers from 0 to 1)
- anchorY (accepts integers from 0 to 1)
- lines (whole number)
- lineGap (whole number)
- padding (whole number)
- glyphRevealDelay (accepts integers as seconds)
- panelColor (hexcolor)
- textColor (hexcolor)
- lineWidth (whole number)

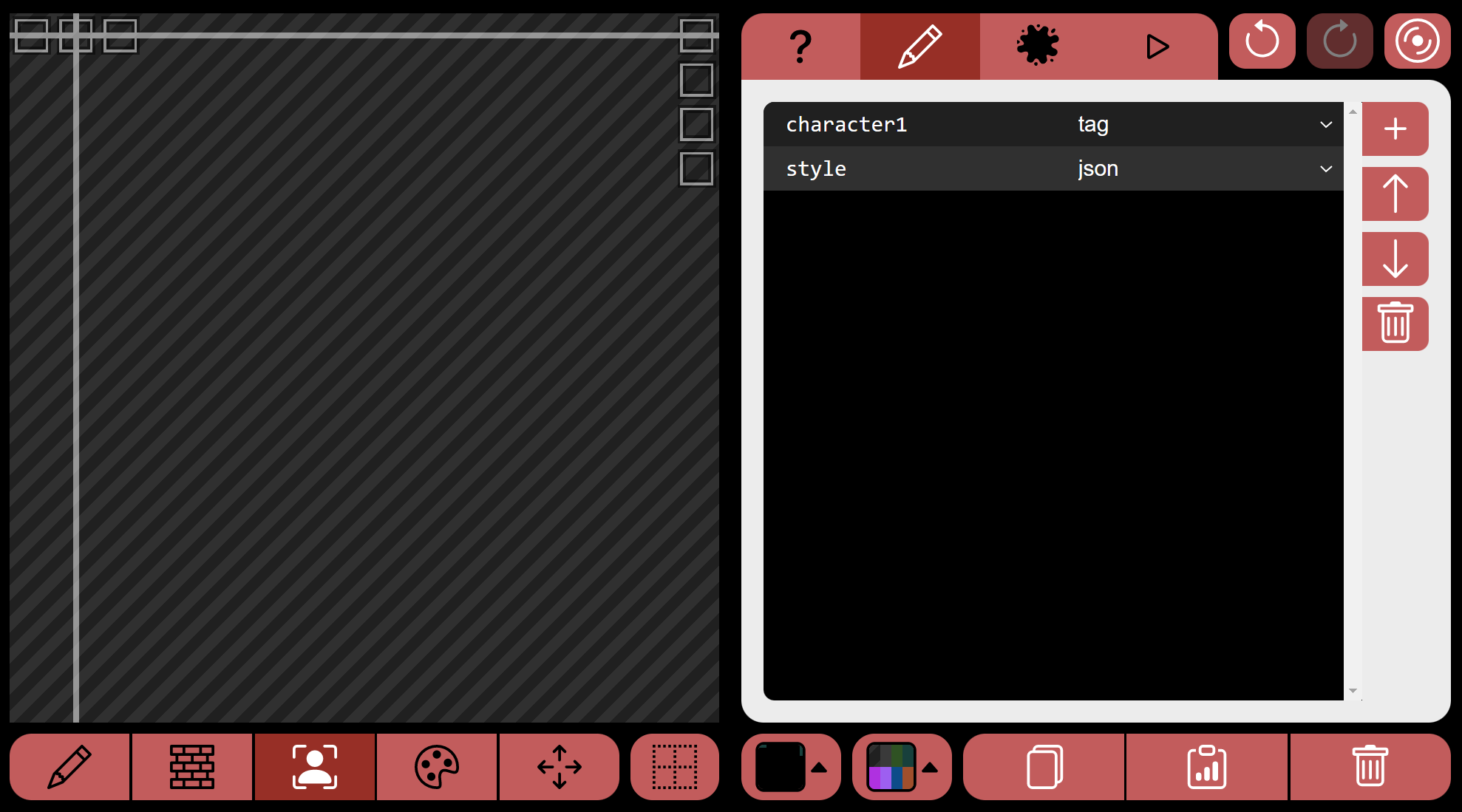
Character Dialogue Boxes
Rename the `characterX` field to whatever the name of your character is, change the elements in the json code (to change number of lines displayed in the box, colour of the text/panel and use
#say-style: charactername-style
to apply that formatting to a line in the ink.

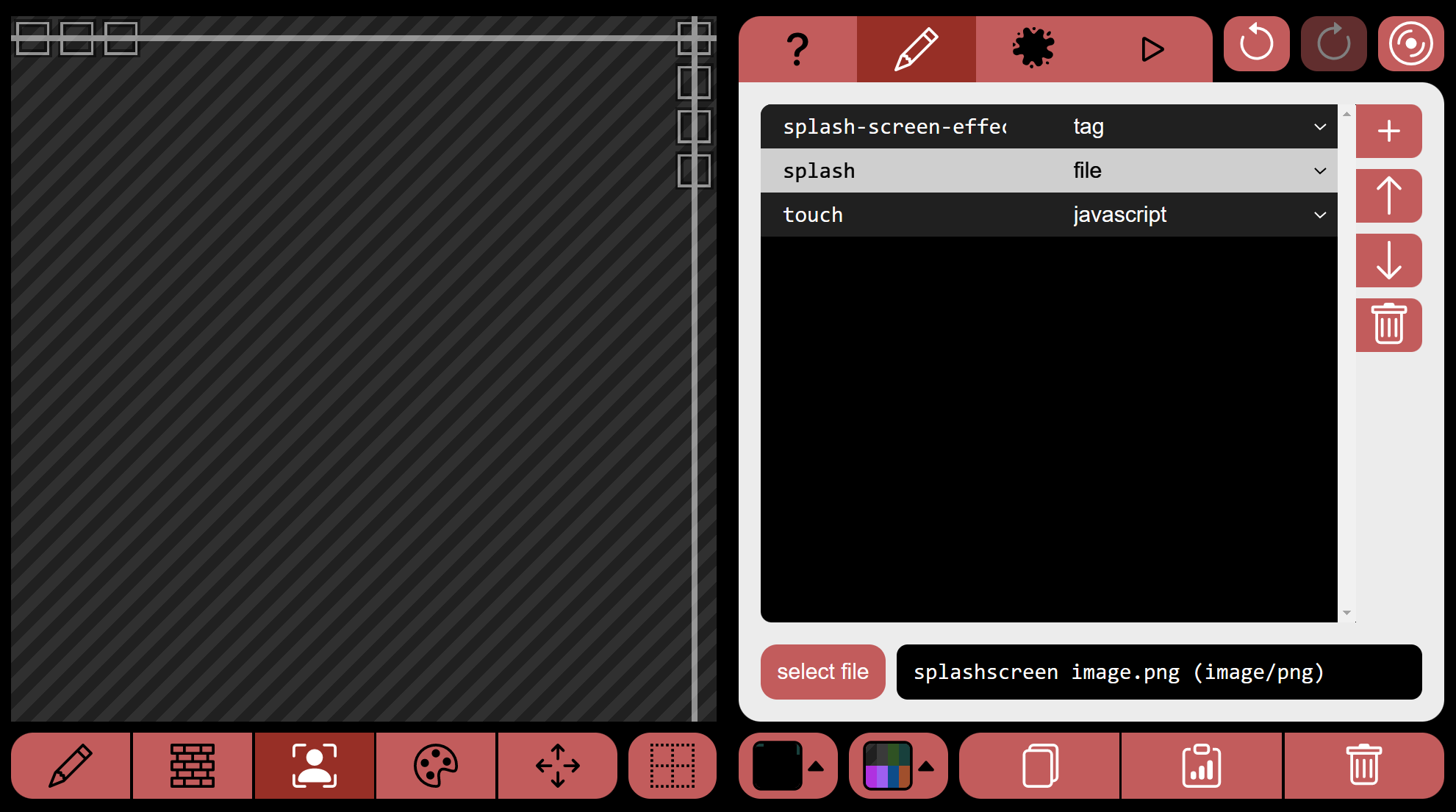
Splash Screen
Replace this file with your own splash screen (size needs to be 256x256)

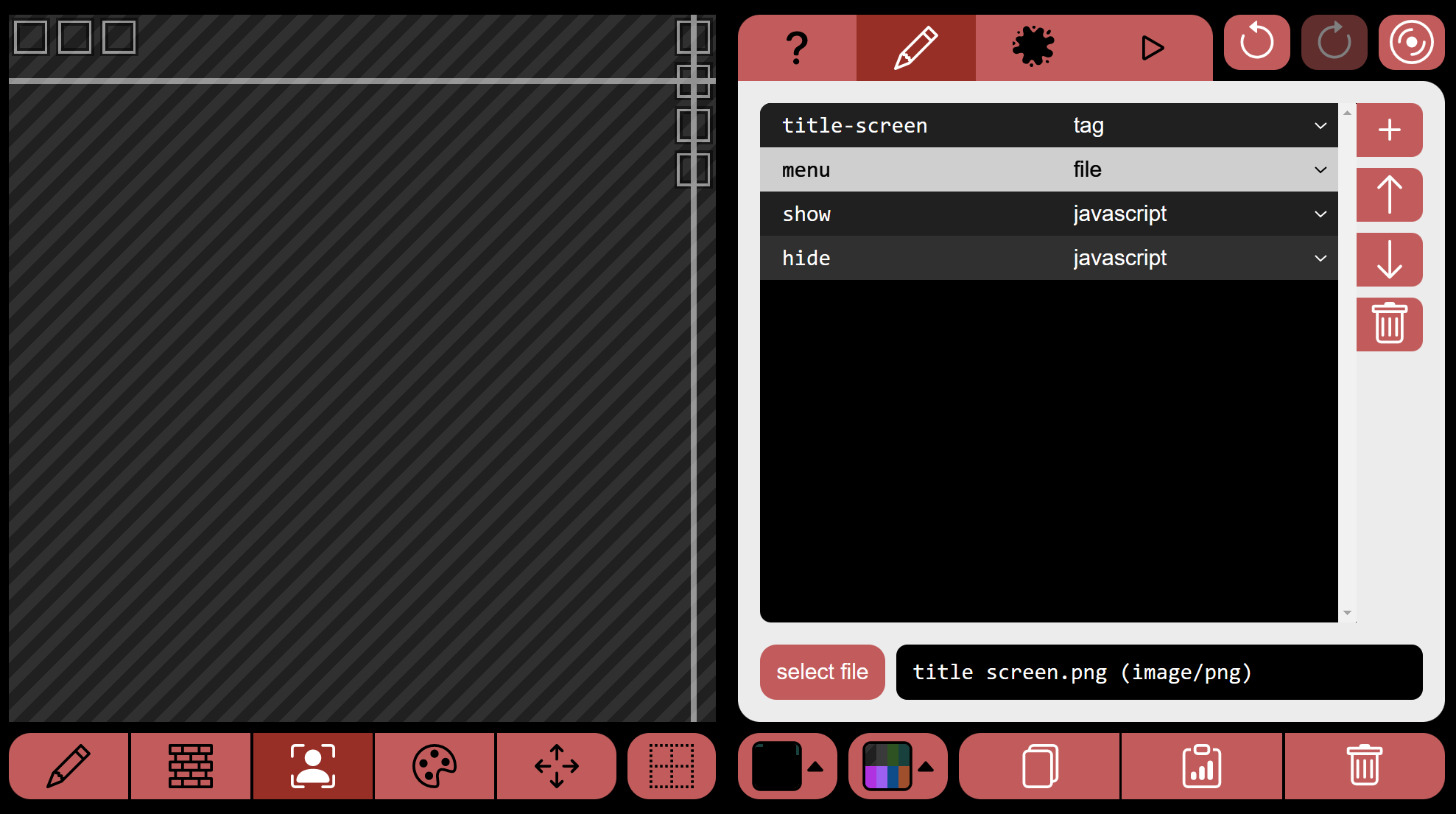
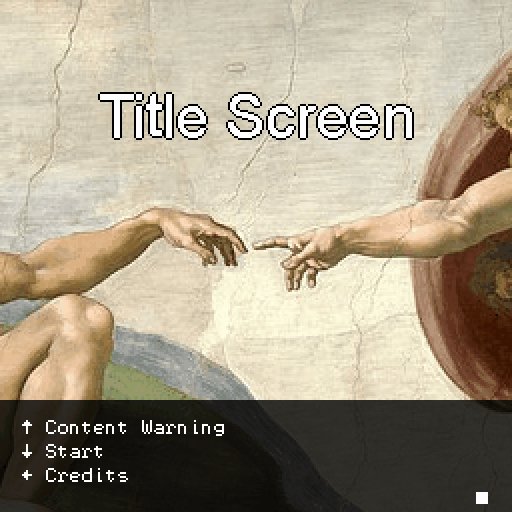
Title Menu
Replace this file to add your own custom title menu screen (size needs to be 256x256)

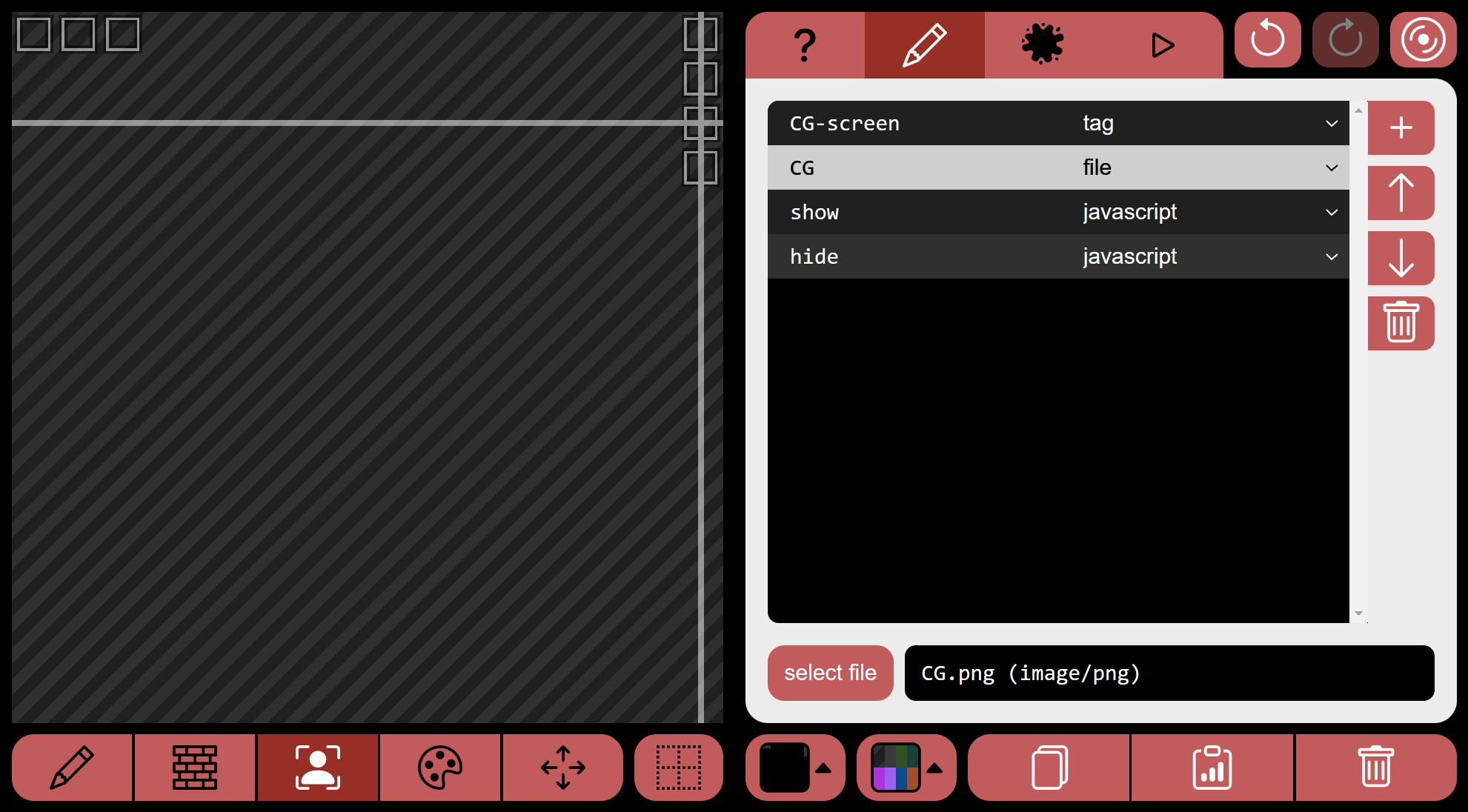
CG
Attach your own CG here (size needs to be 256x256)

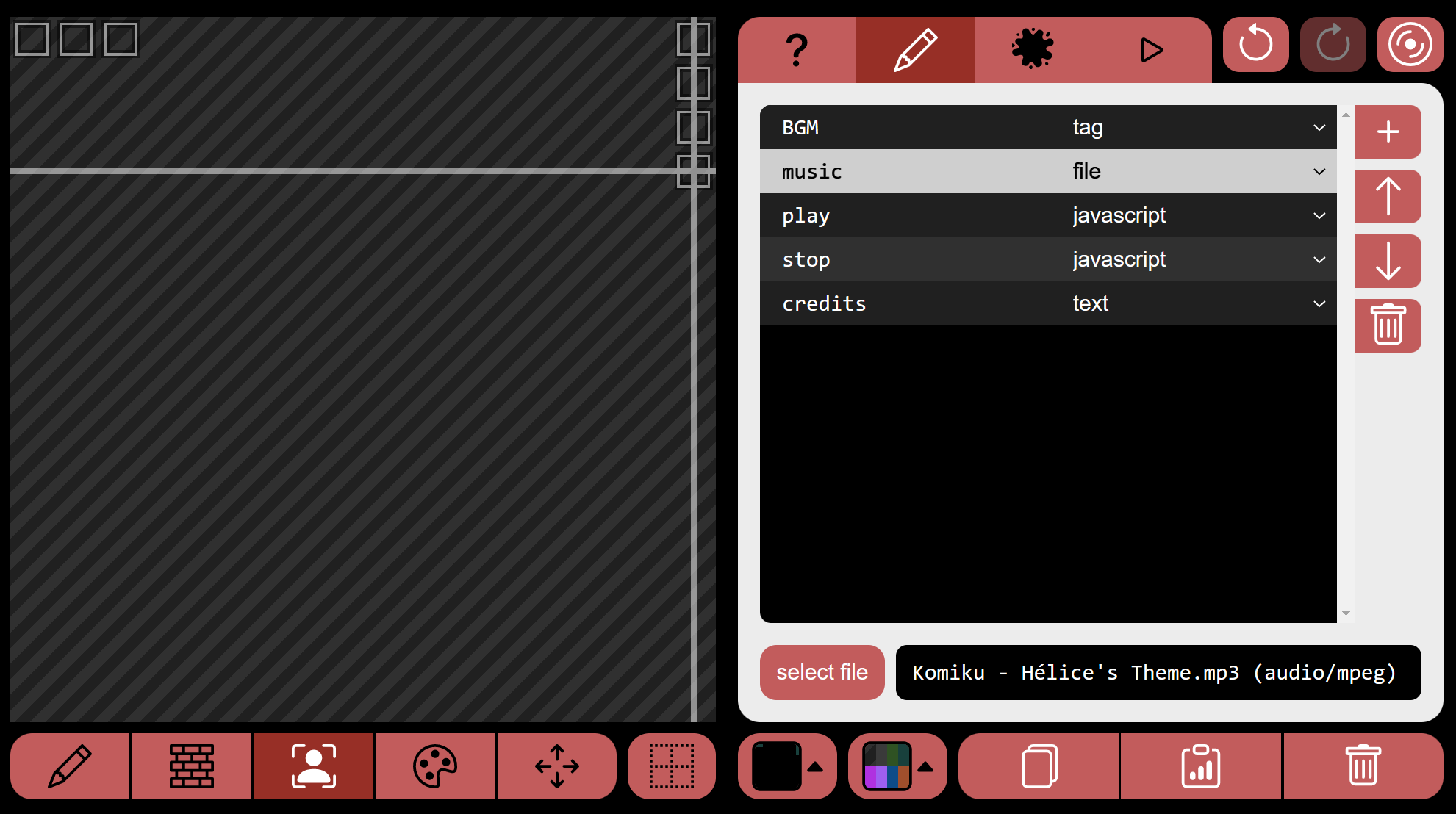
Looping music
Replace the file here to play your own music file.

| Status | Released |
| Category | Assets |
| Rating | Rated 5.0 out of 5 stars (3 total ratings) |
| Author | PRINCESS INTERNET CAFé |
| Genre | Visual Novel |
| Made with | bitsy |
| Tags | binksi, bipsi, Bitsy, Project template |
| Asset license | Creative Commons Attribution v4.0 International |
| Average session | A few seconds |
| Inputs | Keyboard, Mouse, Touchscreen |
Download
Install instructions
Please remember that this template only works with binksi HD. If you use the normal mode it may not behave properly.



Comments
Log in with itch.io to leave a comment.
Thank you so much for this! I’ve been tinkering with this template all morning. I wanted to ask, is it possible to have a video or looping GIF instead of a static image? Just for that VN look and feel.
Hello! As far as I know, using gifs and certainly videos would be WAY too much for bipsi and not what the tool was intended for.
If you want a VN look and feel, I’d suggest you use a real VN engine. This is just for tiny things. Please read my comments down below this page regarding a very similar question 2 years ago.
Hey, thank you so much for replying! I apologise for not reading the comment where you addressed it. I really love what you did with the CRT Shader for The Fragment so was just wondering if it was possible to replicate with a GIF. Really, really love this template regardless, thank you for making it!
That’s alright! And honestly, if you liked that effect but want an engine with more capabilities, Stella has been putting out some great shaders for Ren’Py that you should totally check out!
Hello! I used this for my Road Trip Jam 2025 entry.
https://rheine.itch.io/exit-stage-left
Thank you, it's really easy to use and it works really well with Ink.
Ah, cool! I'm pleased you found it easy to use!
And congrats on the release!!
Thank you for providing this template, its exactly exactly what I was looking for with a little project I wanted to do.
I do have a quick question, how would you go about having images repeat in a loop? In the same way of blinking sprites?
So far I've gotten some test sprites to show as separate 'events' in binksi (i.e sprite1, sprite2(eyes closed)) while copy pasting the code; '>>>CUTSCENE (image1 tag, show)' with variations according to whether the sprite's eyes are open, throughout the script to give an impression of blinking.
This works decently, but I wondered if there was a different, more efficient way you could suggest?
If not, that's fine. I'll just have the sprites show up as is since this wasn't really what the engine was meant for I think lol. Just something I wanted to try.
Thanks in advance!
Hi! Honestly, that is very interesting. You can possibly do some sort of animation if you attach several images as fields to an event and then run a script that displays them using some sort of delay (we did that in Matter for an actual cutscene).
However as binksi/bipsi is based on javascript, it's single-threaded. So the animation will play once, you'll have to add each manually, and everything will stop until that animation is done. So a looping animation like the ones you'd see in Ren'Py is impossible.
I love the idea but it's probably not worth the hassle. Binksi wasn't originally meant to be a VN engine but I still made this, so I get why you wanted to try LOL
Hi again,
Thanks for your insight, and yeah I'll just leave that endeavor alone then lol and stick with what I have. Thanks again!